※記事内に広告が含まれています。
WordPress無料テーマ「LION MEDIA」に他テーマから移行したときのカスタマイズまとめ
WordPressのテーマは無料でも優秀なテーマが数多く配布されています。
少し前までは日本語のテーマを探すだけでも苦労したのに、便利な世の中になったものです。
今回は7月から新規に立ち上げたサイトにLION MEDIA[ライオン メディア]というテーマを適用してみました。
【参考】AMP対応・SEO最適化・レスポンシブ・高機能の無料WordPressテーマ│LION MEDIA[ライオン メディア]
ようやくしばらく運用できる程度にCSSを調整できたので、カスタマイズしたポイントと内容をまとめておきます。
LION MEDIAは子テーマまでダウンロードして適用する
WordPressのテーマを使う時は、必ず子テーマがあれば子テーマもダウンロードしましょう。
LION MEDIAはユーザー名とメールアドレスの登録でダウンロードできるようになっています。
上記サイト内にある「無料テーマダウンロード」または「子テーマダウンロード」ボタンを押して会員登録をし、子テーマまでダウンロードします。
親と子の両方のテーマをWordPressにアップロードして、子テーマを有効にします。
子テーマ適用までは他のテーマと変わらない手順でできます。
テーマカスタマイザー設定で気をつけたところ
子テーマを有効化したら、まずテーマカスタマイザーで設定できるところは設定しちゃいます。
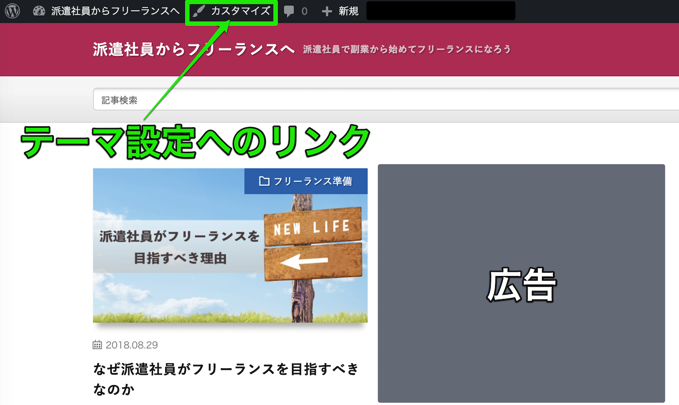
テーマカスタマイザーへのリンクは上部にあります。

基本お好みで設定する部分になりますが、一般的にこの値にしたほうがよさそうなポイントだけ挙げておきます。
基本設定 [LION用]
アーカイブページの抜粋文字数:80文字
13インチMacBookでChromeブラウザを最大化したときに抜粋文字が3行で折り返す程度にしておきました。
最初に開くメニューを選択:Gナビメニューに変更
記事数が少ないうちはグローバルナビでメニューを見せてこのサイトは主に何について書いているかを見せたほうがいいと思い変更しました。
記事が多くなったらdefaultの検索メニューに切り替えてもいいかもしれないですね。
基本機能設定 [LION用]
TOPカテゴリ最新記事ボックス:有効
TOPカテゴリ最新記事ボックスを有効にすることで、TOPページの新着記事の並びのあとにカテゴリ別の最新記事を1記事ずつ表示することができます。

カテゴリを細かく分けて記事を書いている場合は有効にしておくと、だいたいどんな記事がこのサイトでは読めるのか読者が見当をつけることができます。
デザインスキン設定とカテゴリーの編集
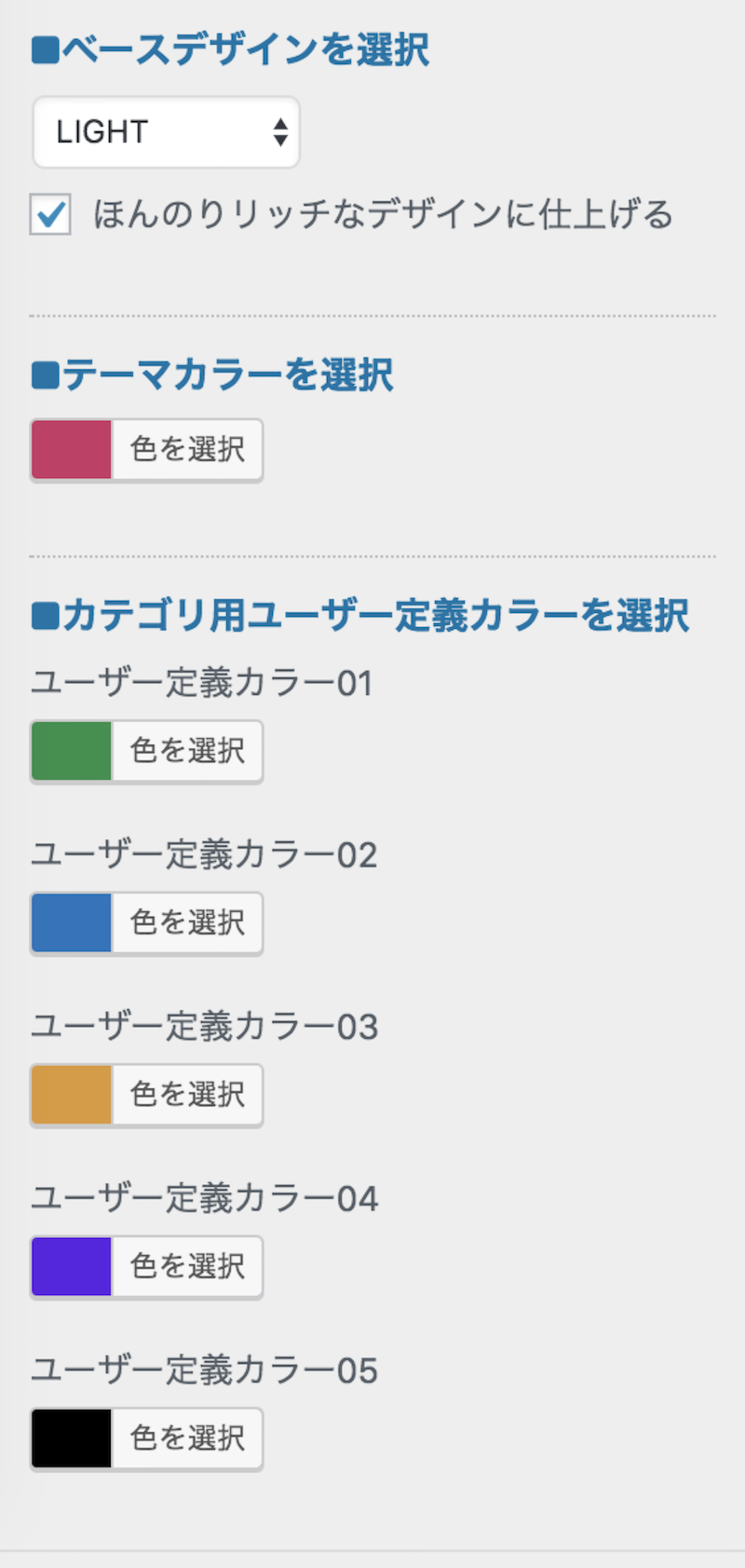
デザインスキンの設定でユーザー定義カラーを5色まで設定できます。

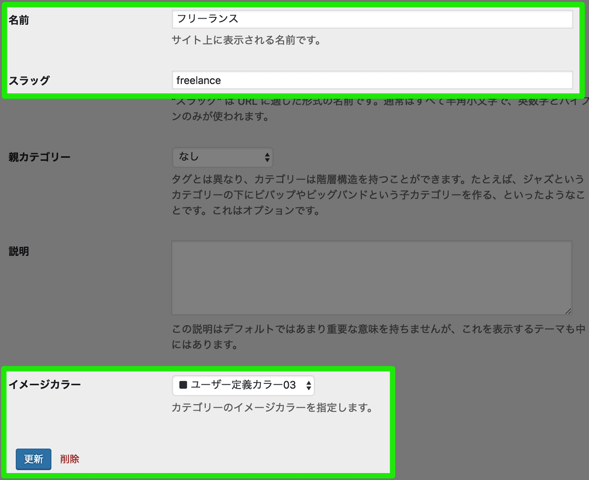
ここで設定したカラーを憶えておいて、カテゴリーの編集画面でカテゴリーごとに色で分類することができます。

追加CSSに記述した内容
記事中の画像表示の調整
LION MEDIAのテーマの初期設定をそのまま使うと画像の高さが固定になっています。
大きい画像を使用してRetinaディスプレイ対応などを既に施している場合縦横比が歪んでしまうので、記事内の画像に対してCSSを書き加えました。
/*記事内の画像の歪みをなくす*/
.content img{
max-width: 100%;
height: auto;
}
リストで記載したときだけ文字が小さくなってしまうのを調整する
目次のデザインに引っ張られてリスト化した記述の文字だけ小さく表示されているので、通常本文と同じ文字の大きさに合わせました。
わたしは16pxでpxで強引に文字の大きさを設定していますが、emで調整してもよいと思います。
/*リスト内の文字のテキストの大きさを通常フォントと合わせる*/
.content ul li{
font-size:16px;
}
.content ol li{
font-size:16px;
}
リンクをリンクっぽく表示する
初期設定ではリンク色がテーマカラーに合わせた色になっていて、かつ下線が引かれていません。
リンク部分は青い下線で表現されていると「あ、ここはリンクが張っているんだ」とわかりやすくなるため、記事中のリンクは常に青でアンダーラインが引かれている状態で表示するために調整しました。
できればリンクをマウスオーバーしたときに出てくるテーマカラーのボトムラインも消したいんですが、とりあえずパッと見は思い通りになりました。
/*リンクを常時青い下線表示にし、リンクをマウスを近づけたら文字を太くする*/
.content a {
color: #0645ad;
text-decoration: underline;
}
.content a:hover{
font-weight:bold;
text-decoration: none;
}
スマートフォン表示のCSS
スマートフォン表示については全体的に文字が小さすぎるのでPC表示と同じく16px設定にし、重要な部分とのメリハリをつけるため通常本文の太字表示をやめました。
またH2見出しがPCと同じではフォントが大きすぎたのでPCより若干小さめに設定しました。
スマートフォン表示のときでもあらためて画像の高さが固定されることを防ぐためにCSSを追加しています。
/*ブラウザの横幅が480px以下のとき*/
@media screen and (max-width: 480px) {
/*文字の大きさ16px、太字をやめる、行間は1.5em*/
p {
width: 100% ;
font-size : 16px;
font-weight:normal;
margin : 0 0 1.8em 0 ;
line-height : 1.5 ;
}
/*h2見出しの文字の大きさを整える*/
.content h2 {
font-size : 1.375em;
}
/*スマホで見た時の画像の高さの歪みを調整*/
img{
height: auto;
}
}
上記内容全てを適用したい方は、以下をコピーしてLION MEDIAを有効化しているサイトの追加CSSにペーストして適用してみてください。
/*記事内の画像の歪みをなくす*/
.content img{
max-width: 100%;
height: auto;
}
/*リスト内の文字のテキストの大きさを通常フォントと合わせる*/
.content ul li{
font-size:16px;
}
.content ol li{
font-size:16px;
}
/*リンクを青い下線にする*/
.content a {
color: #0645ad;
text-decoration: underline;
}
.content a:hover{
font-weight:bold;
text-decoration: none;
}
/*ブラウザの横幅が480px以下のとき*/
@media screen and (max-width: 480px) {
/*文字の大きさ16px、太字をやめる、行間は1.5em*/
p {
width: 100% ;
font-size : 16px;
font-weight:normal;
margin : 0 0 1.8em 0 ;
line-height : 1.5 ;
}
/*h2見出しの文字の大きさを整える*/
.content h2 {
font-size : 1.375em;
}
/*スマホで見た時の画像の歪みをなくす*/
img{ height: auto;
}
}
今回の設定を以下のサイトに設定しています。
【関連】派遣社員からフリーランスへ│派遣社員で副業から始めてフリーランスになろう
よかったら記事の中身も読んでみてくださいね。
筆者プロフィール

- 会社員、ライター
-
会社員、副業でライター。得意ジャンルはグルメ、節約、旅、プロ野球、手帳・ノート。
⇒プロフィール詳細
最新の投稿
- 2020年11月4日書評「ひとりは勇気が持てない」と躊躇する人に『ひとり酒、ひとり温泉、ひとり山』が届いてほしい。
- 2020年9月14日書評ブログ運営の正解がわかる!『ブログ術大全』
- 2020年5月5日書評withコロナ時代に役に立つ!「不調を治す!リンパストレッチ&マッサージBook」
- 2020年4月13日仕事道具在宅勤務になって本当に便利に使っているグッズ2020
最新情報をお届けします
Twitter でくるみ@WEBサイト運営・ライターをフォローしよう!
Follow @kurumiru_work