※記事内に広告が含まれています。
Windowsでブログを更新するために使っているソフトまとめ
私は基本的にMacユーザー。たまに宿泊出張の時はWinodwsでもブログの更新をおこなっています。
Macでは相変わらずMarsEditが一番使いやすくて愛用中。
色々使ってみたけどやっぱりMarsEdit最強。
でもMarsEditはMacにしかありません。
2015年夏に購入したモバイル用のWindowsタブレットにも厳選してブログ更新に必要なソフトをインストールしました。
その中でブログ更新によく使用しているツールをまとめて紹介します。
WordPressエディター
WordPress更新専用のエディタを使うメリット
なんといっても写真(画像)の挿入が楽にできるところ。
WordPressの編集画面だと、使う写真をあらかじめメディアにアップロードしてから記事に挿入することになるのでかなり苦痛です。きっとここで挫折する人が多いのではないでしょうか。
WordPress更新用エディタを使えば、ブログの更新はWordで文章を作成する要領でできます。
エディタを使うだけでだいぶWordPressのハードルは下げられます。
てゆーか使わないと面倒すぎて挫折する!
Windows Live Writer
Windowsが無償で提供しているエディタです。
Windows Live Writerのダウンロードとインストール
OSのバージョンがWindows10の人は以下のページからダウンロードして
Windows Essentials – Microsoft Windows
Windows Live Writerのみインストールすると身軽に使えます。
Windows 8.1以下を使用中の人は、以下にご案内するわいひらさんの記事を見ながら設定をすればブログを更新する環境が整います。
ブログエディター「Windows Live Writer」のインストールとWordPress用初期設定方法
特にWordPressの無料テーマ「Simplicity」を使っている方は、おすすめのプラグインまで入れるとだいぶWindows Live Writerでの更新が楽になるのでないでしょうか。
【改訂版】WindowsブロガーのためのWindows Live Writerプラグイン15選
わいひらさんご自身がWindows Live Writerでブログを更新されるので、Windows Live Writerについての記事を詳細にまとめています。
こちらを見て設定したらできます。
画像編集
画像編集については画面キャプチャを撮ってから矢印や文字で説明を書き加えたり、ブログにアップする写真に写り込んでいる一般の人の顔をぼかしたり、アイキャッチを作ったり。編集したい場面がたくさんあると思います。
無料から高額なものまでいろんなソフトウェアがありますが、無料のソフトで十分まかなえます。
Screenpresso
もうひとつ無料で直感的に使えるソフトがScreenpresso。
SkitchができなくてScreenpressoでできる主なこととしては、
■ 画像の滑らかなぼかし(描画ツール・指定の領域のぼかし)

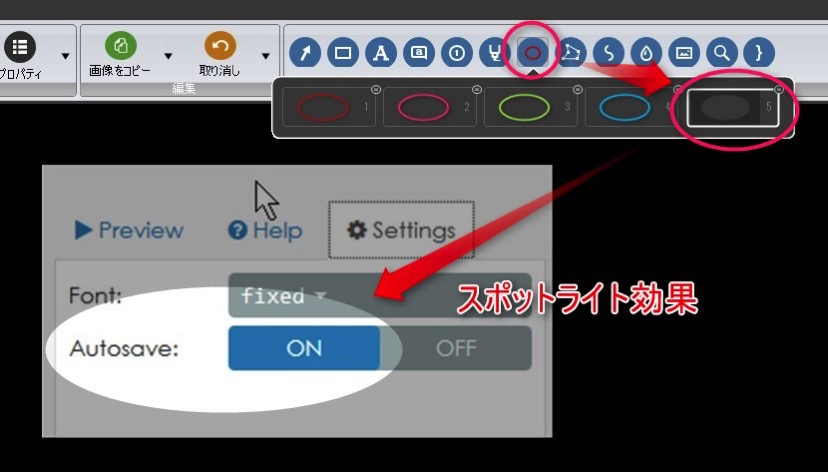
■ スポットライト効果

Screenpressoの無料版では画面のキャプチャにはScreenpressoのロゴが表示される仕様になっています。
そのため画面キャプチャはSnipping Toolで撮ってからそのJPGファイルに矢印・テキスト・スポットライトをScreenpressoで追加する方法で使うのがベスト。
【参考】Snipping Tool を使ってスクリーン ショットをキャプチャする – Windows Help
ダウンロードは以下より。
【2018.10.24追記】
Screenpressoに負けない多機能な無料ソフトもあるので追加しました。
【関連】Monosnapはスクリーンショットに直感的に説明書きが追加できます!
画像の縦横リサイズと透かしを入れる
英語版のソフトですが、FastStone Photo Resizerがいい感じ。
ソフトウェアのダウンロードや英語の解説は以下より。
【参考】FastStone Photo Resizer – Powerful Image Converter/Resizer
※注意※ 「Free for Home Users」と書いてあるので、商用目的で利用される方は$19.95でBuyページから購入を。
FastStone Photo Resizerでは、大きさがバラバラな画像をまとめてサイズ変更。さらにウォーターマークをつけるまでがいっぺんにできます。
この記事の写真は全てFastStone Photo Resizerで加工しました。
【参考】【京都】おしゃれ古民家カフェ「来麟」で大原散策の腹ごしらえ。 | くるみる記。
記事中にある各写真の右下に「@kurumilkey」とあるのがウォーターマークです。
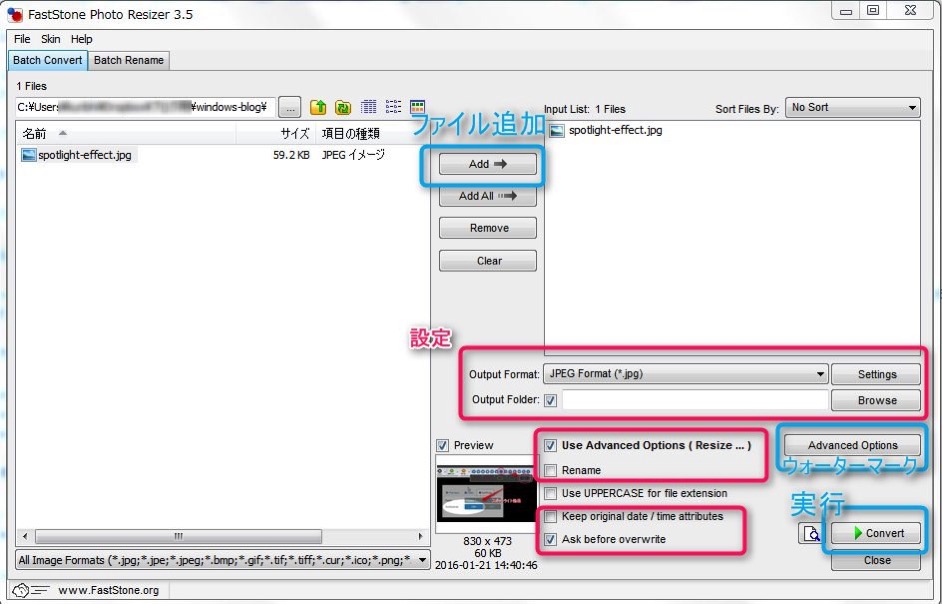
操作の方法
設定

- Output Format JPG、PNGなど。お好みで変更可。
- Output Folder チェックをはずせば元々画像加工したいファイルと同じフォルダにリサイズ後の画像が保存される。
- Rename チェックを入れると変換する写真のファイル名に連番をつけたり日付を付加する。加工前のファイル名でよければチェックはつけない。
以下の項目はそのままで。
- Keep Original date/time attributes(画像を編集しても元の日付のままにする)
- Ask before Overwrite(上書きしてしまう前に確認メッセージを出す)
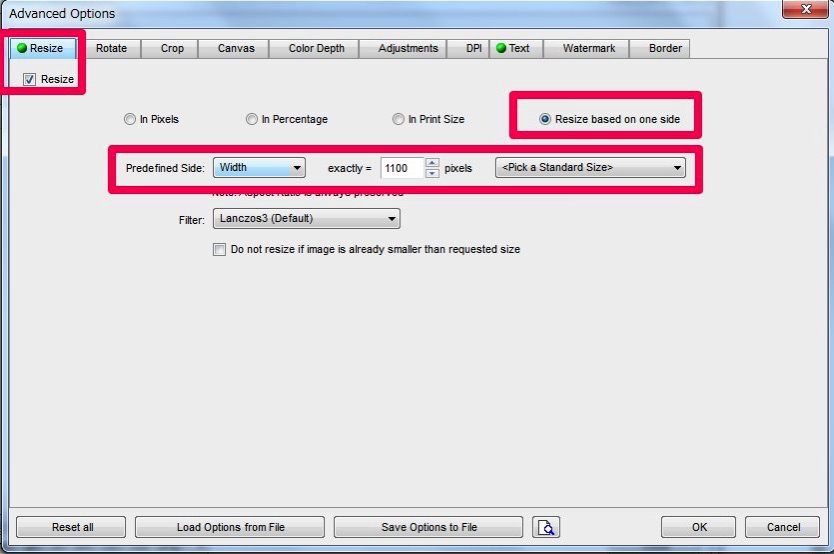
画像のリサイズ
Advanced Optionボタンから設定画面にいきます。

私の場合、ブログで表示する画像のサイズを横:550ピクセルにしていますが、Retina対応にしているので実際の画像サイズのWidthを1100(表示させたい画像の倍)にしています。ここの値は実際に設定したい画像のサイズにしてください。
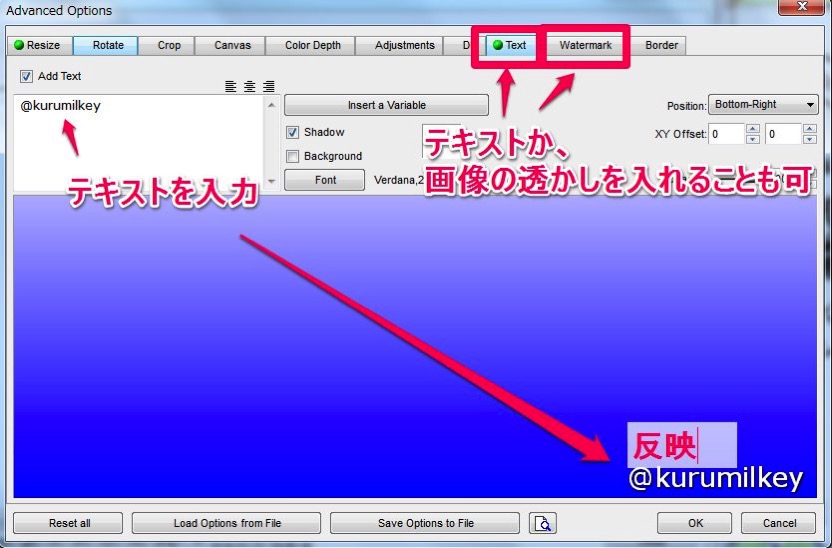
画像にウォーターマークを挿入

上の画面は「@kurumilkey」という文字を画像の右下に配置する例ですが、隣の「Watermark」タブでは画像にサイトロゴの画像などの透かしを入れて写真の転載対策をすることもできます。
あとがき
写真を撮るか画像を用意してそれに説明を入れるように記事を書いていくのが私の基本のブログ更新スタイルです。
型が決まればブログの更新もグッと楽になりますよ!
筆者プロフィール

- 会社員、ライター
-
会社員、副業でライター。得意ジャンルはグルメ、節約、旅、プロ野球、手帳・ノート。
⇒プロフィール詳細
最新の投稿
- 2020年11月4日書評「ひとりは勇気が持てない」と躊躇する人に『ひとり酒、ひとり温泉、ひとり山』が届いてほしい。
- 2020年9月14日書評ブログ運営の正解がわかる!『ブログ術大全』
- 2020年5月5日書評withコロナ時代に役に立つ!「不調を治す!リンパストレッチ&マッサージBook」
- 2020年4月13日仕事道具在宅勤務になって本当に便利に使っているグッズ2020
最新情報をお届けします
Twitter でくるみ@WEBサイト運営・ライターをフォローしよう!
Follow @kurumiru_work